您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
無論是UI還是交互,MIUI如此多的牛人日以繼夜的在優化,想要在里面找出還能夠改進的地方確實很傷腦筋。
只是一個練習,可以下載附件查看結果。
原型效果在以下配置經過驗證
【瀏覽器】在獵豹瀏覽器和Chrome中顯示正常,IE中會有些換行或者字體變形
【分辨率】1280*1024、1024*768顯示正常
【操作說明】
1、主界面只有“天氣”可以點擊
2、點擊“返回”可以回到主界面
3、天氣信息可以左右滑動
4、刷新按鈕可以點擊


【主要改進】
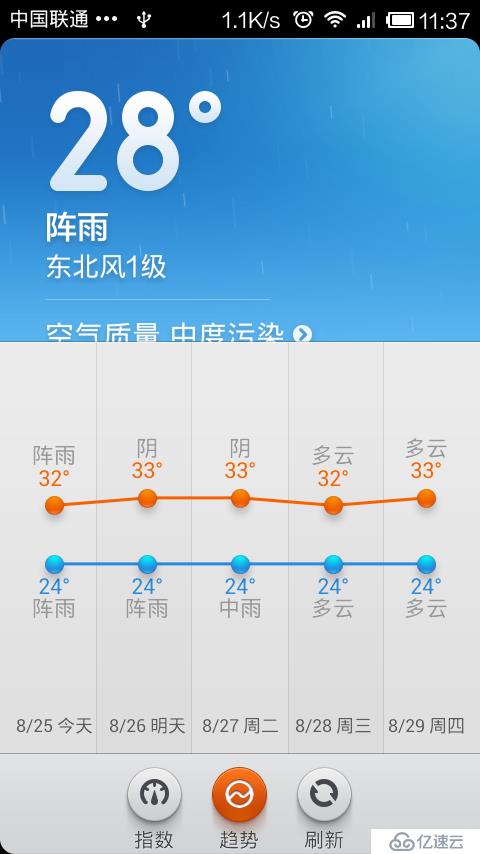
1、“進入天氣后下方會顯示三天內天氣”,修改為直接顯示“趨勢圖”,因此刪除“趨勢"按鈕

2、刷新沒有數據時沒有任何反應,修改為提示“已經是最新數據:)”
3、趨勢圖數據需要仔細看最下方小字才知道哪列是“今天”,修改為將第一列背景色與其他列不同,“今天”字體放大,顏色與其他列字體顏色不同.為不影響UI設計思路,原型中不指定具體的圖標、字體、顏色、背景等。

【改進原因】
1、文字顯示的三天內天氣信息與趨勢圖信息重復,但文不如圖,走勢圖更加直觀。
2、天氣的用戶除了看當天數據通常也會關注近期的天氣變化,直接展示變化趨勢無需再次點擊。
3、天氣數據更新周期以小時計,一般用戶不知道具體發布時間,手工觸發“刷新”時如果已經沒有新數據,界面顯示會沒有反應,增加一個toast提示能夠給用戶更完整的閉環反饋。
4、在趨勢圖中突出“今天”與其他日期的不同,更加醒目,無需“定睛一看”。
制作這個原型收獲了如下幾個要點
1、移動端原型與Web原型一個最大的區別是存在大量“滑動”動作,上下左右,需要綜合使用“組件范圍”“動態面板”,規劃好頁面布局,尤其是動態面板,本例中使用了4層嵌套
2、面板滑動的左右邊界需要能夠在超出后自動反彈,如果是可見邊界采用一般組件當做檢測點即可,如果無明顯可見邊界,可以采用“圖像熱區”
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。