您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
--此博文只是做筆記總結,詳細原文請看
http://www.jianshu.com/p/0acc12c29c1b?hmsr=toutiao.io&utm_medium=toutiao.io&utm_source=toutiao.io
今天學習了沉浸式狀態欄--status bar的處理方案,現在做一下記錄
沉浸式狀態欄可以有兩種實現方案,一種是以純色來搭建,一種是用圖片背景來實現
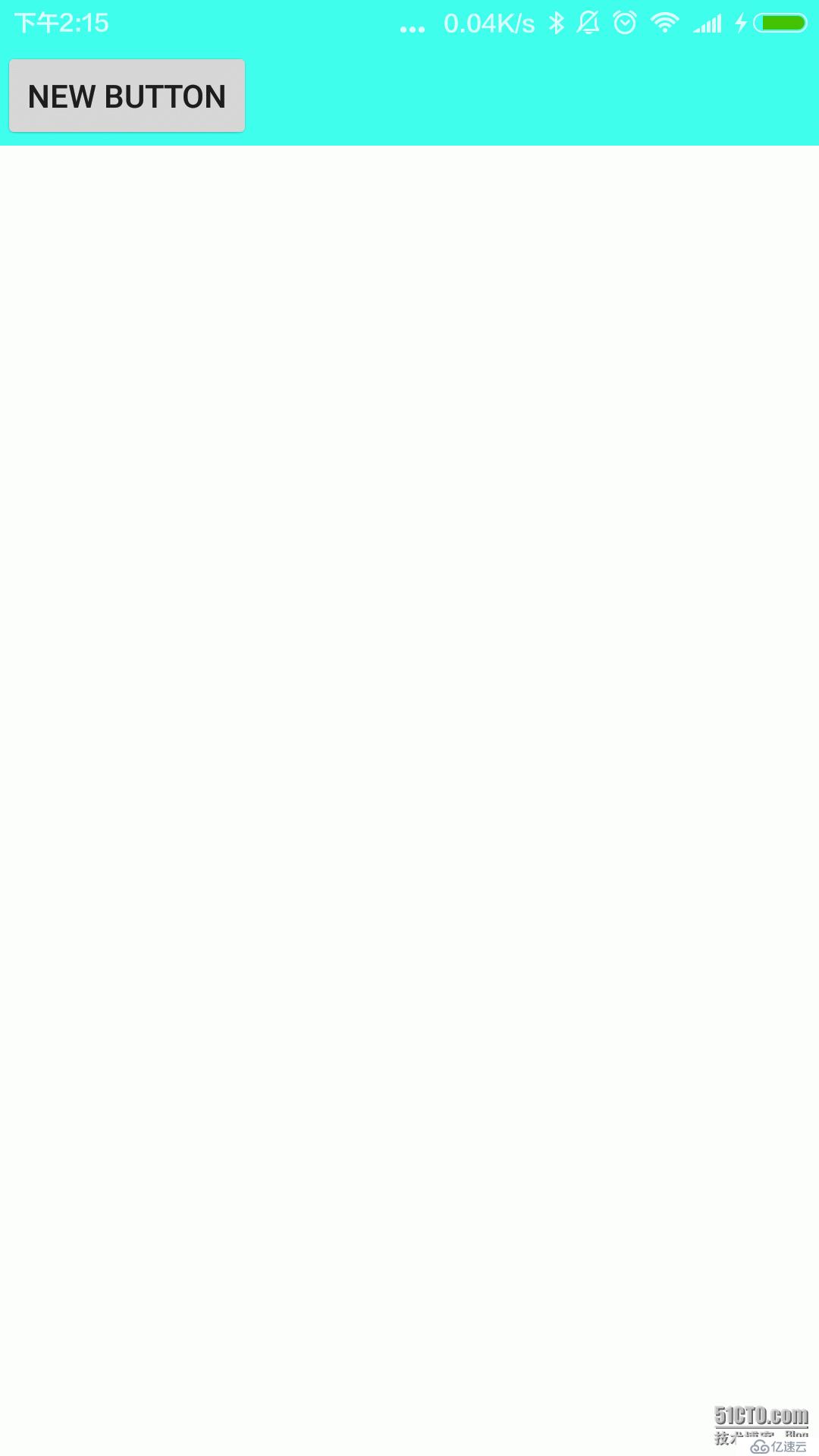
先來幾張圖

 這兩張圖就是沉浸式狀態欄的兩種實現方式,第一種是用顏色來填充狀態欄,第二種是圖片
這兩張圖就是沉浸式狀態欄的兩種實現方式,第一種是用顏色來填充狀態欄,第二種是圖片
具體說一下實現方法


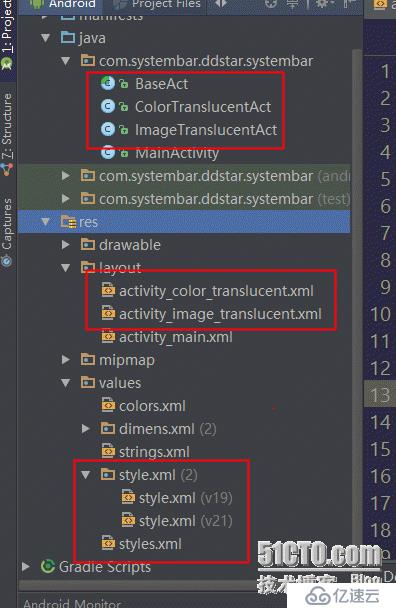
主要代碼都在這里
狀態欄的修改只在安卓4.4及以上有效,所以 新建兩個style分別在v19跟v21上面,當然有6.0的也建立一個v23的style
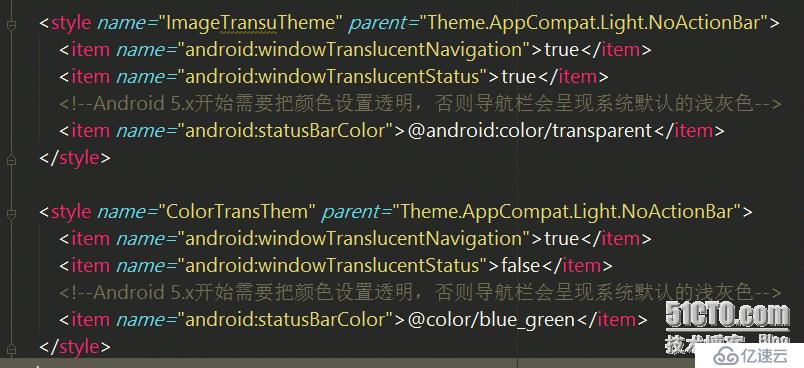
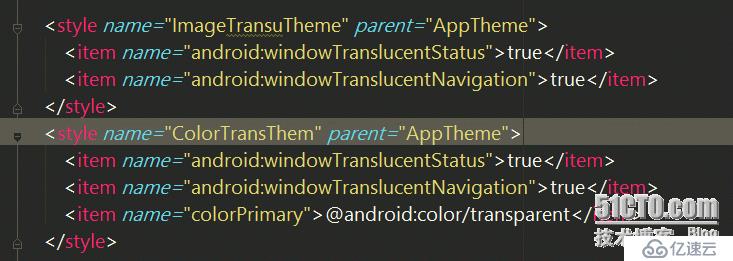
在v19跟v21分別創建一下style
v21

v19

Image跟color對應的是圖片和顏色兩種不同的方案
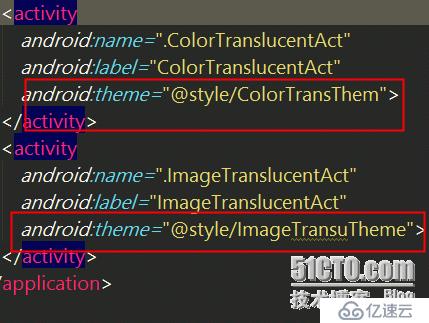
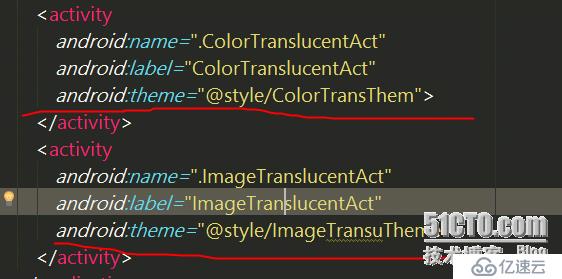
這個創建完后在需要在清單文件對有沉浸式效果的頁面進行配置

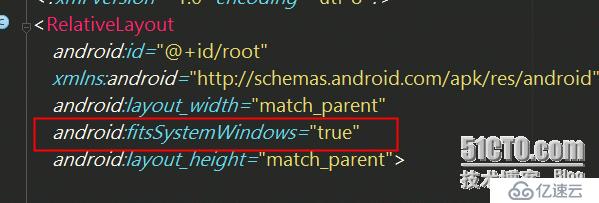
然后在頁面的跟布局設置

這樣運行起來就可以了
---------------------------------分割線----------------------
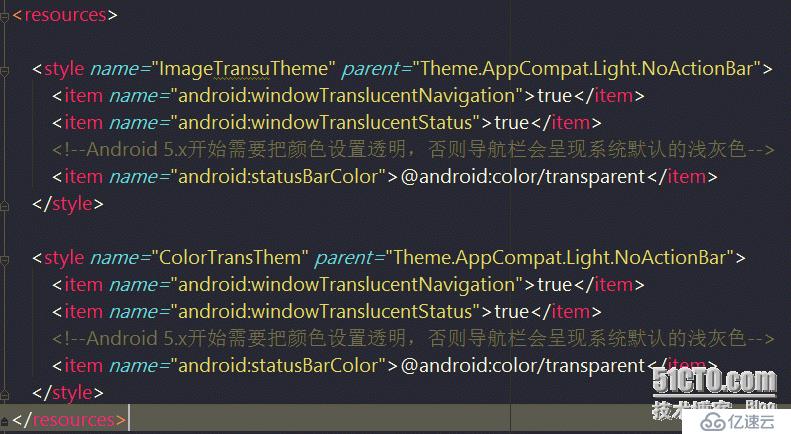
后面發現圖片跟顏色的style可以是完全一樣的

人總是要進步
總結一下步驟
1 根據相對應的版本建立value-版本,里面建立相對應的style
2 style里面添加三個屬性
<item name="android:windowTranslucentStatus">true</item> <item name="android:windowTranslucentNavigation">true</item> <item name="colorPrimary">@android:color/transparent</item>
3在清單文件里面對需要有沉浸式狀態欄的頁面的主題設置為我們建立的主題
4在頁面的根部局設置屬性
android:fitsSystemWindows="true"
5 v21以下下
將根布局分成兩塊--標題布局跟內容布局,將標題布局的背景設置為與根部局的一樣,內容布局自己獨立設置
這樣就可以了
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。