您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
JavaScript 是一個通用的、跨平臺、中立于廠商的腳本語言,起源于用戶對于瀏覽器交互體驗的旺盛需求。隨著互聯網的發展和進步,JavaScript 的版本也持續迭代提供了越來越豐富的功能,不斷提升用戶的體驗。
?
?
在 H5 File API 出現之前,前端對于文件的操作是非常有局限性的,往往要依賴 flash 去處理文件操作,大多需要配合后端實現。出于安全角度考慮,從本地上傳文件時,代碼不可能獲取文件在用戶本地的地址,所以純前端不可能完成一些類似圖片預覽的功能。
?
我們的舊版 JavaScript SDK 便是受當時歷史環境所限,只是勉強能堪一用,用戶體驗不佳的問題一直是我們研發小哥的遺憾。一直致力于給用戶提供簡單、可信賴服務的我們,希望用戶對 SDK 工具的感受也是易用高效的。自然,隨著 H5 File API 技術日趨成熟,經過內部討論充分驗證后我們便第一時間將 JavaScript SDK 升級迭代。并已于近日發布,
【更新信息如下:】?
?
? 基于原生瀏覽器 API,輕便:
?
適用于 :IE11、Edge、Chrome、Firefox、Safari 等瀏覽器,基于七牛云官方 API 構建,其中上傳功能基于 H5 File API。開發者基于 JS-SDK 可以方便的從瀏覽器端上傳文件至七牛云,并對上傳成功后的圖片進行豐富的數據處理操作。
?
? API 簡單清晰:
?
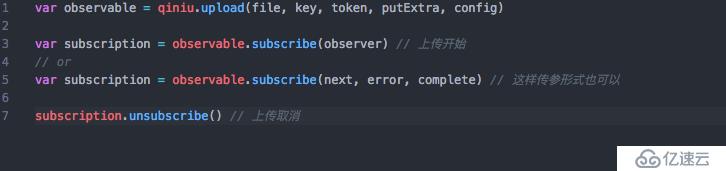
我們借鑒了 RxJS 的接口設計模式,新 SDK 的接口非常簡單,用戶可以直接在?config?和?putExtra?里來進行相應的參數設置,我們把上傳與所接收的參數分開而不是像老版的全部放到一坨,這樣子層次也比較清晰。
?
?
?
? 并發控制:
?
舊版 SDK 在分片上傳的時候是同步串行的,其他片必須等前面片上傳成功才能接著上傳,這其實浪費了時間并且降低了瀏覽器的資源利用;于是在新版 SDK 中我們在分片上傳優化成并發,并且加入了并發控制,用戶可以通過?config.thread?來設置并發請求數量。實現最大并發量只取決于用戶所使用的瀏覽器自身限制。
?
? md5 校驗:
?
新版 SDK 提供了 md5 校驗,用戶不用擔心文件在未上傳成功情況下被修改而導致最后生成錯誤文件,用戶可以通過?config.checkByMD5來設置 md5 校驗是否開啟。
?
? 組合 API 搭配第三方插件實現對老瀏覽器的兼容:
?
JS-SDK 兼容支持 H5 File API 的瀏覽器,在低版本瀏覽器下,需要額外的插件如 plupload,JS-SDK 提供了一些接口可以結合插件來進行上傳工作。我們在新版 SDK 中把插件的引用剝離了出去,對于需要兼容低版本瀏覽器的用戶,可以自己引用插件,并結合新版 SDK 提供的接口進行開發。
?
? 對圖像處理的優化:
?
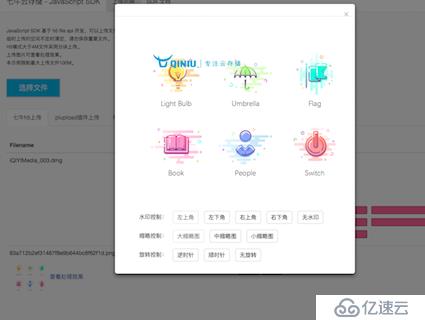
SDK 提供了如水印、縮略、旋轉等圖像處理接口,并在舊版的基礎上用 promise 優化了原來的異步請求接口。大家可以訪問?http://jssdk-v2.demo.qiniu.io/?來體驗我們的 demo 。
?
e.g. 上傳圖片并進行圖片處理的效果如下:
?
?
?
新版 JavaScript SDK 目前支持多種幾種安裝方式,用戶可以根據自己的開發習慣自由選擇:
1.直接使用靜態文件地址:
?
https://unpkg.com/qiniu-js@<version>/dist/qiniu.min.js
通過 sctipt 標簽引入該文件,會在全局生成名為?qiniu?的對象。
?
2.使用 NPM 安裝
?
NPM 的全稱是 Node Package Manager,是一個 NodeJS 包管理和分發工具,現今已成為非官方發布 Node 模塊(包)的標準。如需更詳細的關于 NPM 的使用說明,您可以訪問 NPM 官方網站,或對應的中文網站。
?

?
3.通過源碼編譯
?
git clone git@github.com:qiniu/js-sdk.git,進入項目根目錄執行?npm install?,執行?npm run build,即可在 dist 目錄生成?qiniu.min.js。
?
?
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。