溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
MVC3中的分部視圖怎么理解,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
MVC3的分部視圖相當于webform的用戶控件
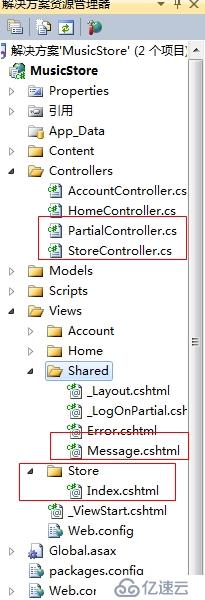
1,新建一個控制器PartialController.cs
2,新建一個視圖(新建視圖的時候,在彈出框中選擇創建為分部視圖)Message.cshtml,把這個文件放在Views/Shared這個文件夾下(約定優先于配置)
3,在視圖中引用(Store/Index.cshtml)
-----控制器(PartialController.cs)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MusicStore.Controllers
{
public class PartialController : Controller
{
//
// GET: /Partial/
public ActionResult Index()
{
return View();
}
public ActionResult Message()
{
return PartialView();//返回分部視圖
}
}
}-----分部視圖(Message.cshtml)
我是分部視圖
-----視圖(Index.cshtml)
@{
ViewBag.Title = "Index";
}
<h3>Index</h3>
<!--引用分部視圖(輸出:我是分部視圖)-->
<li>@Html.Partial("Message")</li>
<!--Ajax請求模式(輸出:我是分部視圖)-->
<li id="a"></li>
<script type="text/javascript">
$(function () {
$("#a").load('/Partial/Message');
});
</script>
看完上述內容,你們掌握MVC3中的分部視圖怎么理解的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。