您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
新增功能的實現:
先看控制器的代碼
public ActionResult Create()
{
return View();
}在點擊Index頁面中的新增時執行上面這段代碼打開Create.aspx頁面
[HttpPost]
public ActionResult Create(WLsys.Model.Fm_EmpInfo emp)
{
try
{
dalemp.Add(emp);
return RedirectToAction("Index");//顯示 Index.aspx
throw new ArgumentException("保存成功。");
}
catch
{
return View();
}
}在點擊Create.aspx頁面中的 Create 按鈕時執行上面這段代碼,如果新增信息成功則打開Index.aspx頁面,如果失敗則打開Create.aspx頁面進行重新輸入。
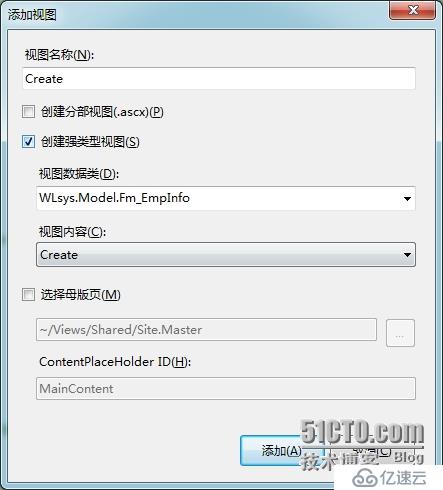
然后鼠標選中Create()點擊右鍵,彈出添加視圖的菜單,點擊添加視圖,如下圖配置即可

點擊添加即可在Views文件夾中生成Create.aspx,此處說明下 如果想用母版頁可以勾選上,此處作為演示 我沒有使用任何母版。因為是強類型視圖,所以把 Create.aspx中的第一行替換為下面的代碼
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<WLsys.Model.Fm_EmpInfo>" %>
編輯功能的實現:
先看控制器的代碼
//此處的id參數 是從Index.aspx 中的 <%: Html.ActionLink("編輯", "Edit", new { id=item.EmpName}) %> new 參數傳遞的
public ActionResult Edit(string id)
{
mdlemp = dalemp.GetEmpInfo(id);
if (mdlemp == null)
{
throw new ArgumentException("沒有獲取到有效信息。");
}
return View(mdlemp);
}
上面這段代碼是點擊Index.aspx中的編輯時執行打開Edit.aspx文件并將要編輯修改的數據顯示到頁面上
[HttpPost]
public ActionResult Edit(WLsys.Model.Fm_EmpInfo mdlemp)
{
try
{
dalemp.UpdateEmpInfo(mdlemp);
return RedirectToAction("Index");
}
catch
{
return View();
}
}編輯完信息后,在點擊Edit.aspx頁面中的 Save 按鈕時執行上面這段代碼,如編輯信息保存成功則打開Index.aspx頁面,如果失敗則打開Edit.aspx頁面進行重新輸入。
然后鼠標選中Edit()點擊右鍵,彈出添加視圖的菜單,點擊添加視圖,如下圖配置即可

點擊添加即可在Views文件夾中生成Edit.aspx,此處說明下 如果想用母版頁可以勾選上,此處作為演示 我沒有使用任何母版。因為是強類型視圖,所以把 Edit.aspx中的第一行替換為下面的代碼
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<WLsys.Model.Fm_EmpInfo>" %>
刪除功能的實現:
先看控制器代碼
//此處的id參數 是從Index.aspx 中的<%: Html.ActionLink("刪除", "Delete", new { id = item.EmpName })%>new 參數傳遞的
public ActionResult Delete(string id)
{
mdlemp = dalemp.GetEmpInfo(id);
if (mdlemp == null)
{
throw new ArgumentException("沒有獲取到有效信息。");
}
return View(mdlemp);
}
上面這段代碼是點擊Index.aspx中的刪除時執行打開Delete.aspx文件并將要編輯修改的數據顯示到頁面上
[HttpPost]
public ActionResult Delete(string id, WLsys.Model.Fm_EmpInfo mdlemp)
{
try
{
dalemp.DeleteEmp(id);
return RedirectToAction("Index");
}
catch
{
return View();
}
}在Delete.aspx頁面中的 點擊 Delete 按鈕時執行上面這段代碼,如果刪除信息成功則打開Index.aspx頁面,如果失敗則打開Delete.aspx頁面進行重新輸入。
然后鼠標選中Delete()點擊右鍵,彈出添加視圖的菜單,點擊添加視圖,如下圖配置即可

點擊添加即可在Views文件夾中生成Delete.aspx,此處說明下 如果想用母版頁可以勾選上,此處作為演示 我沒有使用任何母版。因為是強類型視圖,所以把 Delete.aspx中的第一行替換為下面的代碼
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<WLsys.Model.Fm_EmpInfo>" %>
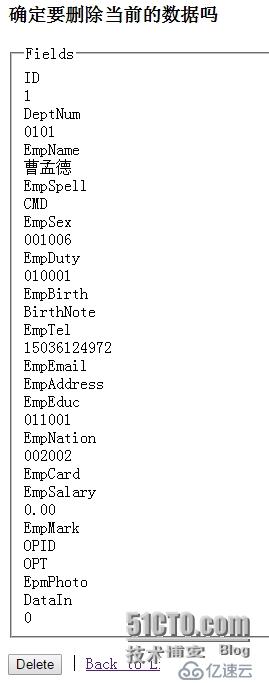
在執行刪除的操作時有一點不好的就是,系統默認會打開一個如下的刪除確認頁:

然后再點擊該頁中的Delete按鈕才執行刪除。這一點在實際操作中比較惡心,如果希望在點擊刪除時不彈出該頁面,直接執行刪除的話,Delete(string id)的方法改成如下的代碼即可
public ActionResult Delete(string id)
{
dalemp.DeleteEmp(id);
return RedirectToAction("Index");
}最后奉上新增里面 dalemp.Add(emp) 的代碼:
/// <summary>
/// 增加一條數據
/// </summary>
public int Add(WLsys.Model.Fm_EmpInfo model)
{
StringBuilder strSql=new StringBuilder();
StringBuilder strSql1=new StringBuilder();
StringBuilder strSql2=new StringBuilder();
if (model.EpmPhoto != null)
{
strSql1.Append("EpmPhoto,");
strSql2.Append("'"+model.EpmPhoto+"',");
}
if (model.DataIn != null)
{
strSql1.Append("DataIn,");
strSql2.Append("'"+model.DataIn+"',");
}
strSql.Append("insert into Fm_EmpInfo(");
strSql.Append(strSql1.ToString().Remove(strSql1.Length - 1));
strSql.Append(")");
strSql.Append(" values (");
strSql.Append(strSql2.ToString().Remove(strSql2.Length - 1));
strSql.Append(")");
strSql.Append(";select @@IDENTITY");
object obj = DbHelperSQL.GetSingle(strSql.ToString());
if (obj == null)
{
return 0;
}
else
{
return Convert.ToInt32(obj);
}
}編輯里面 dalemp.UpdateEmpInfo(mdlemp) 的代碼:
/// <summary>
/// 更新一條數據
/// </summary>
public bool UpdateEmpInfo(WLsys.Model.Fm_EmpInfo model)
{
StringBuilder strSql = new StringBuilder();
strSql.Append("update Fm_EmpInfo set ");
if (model.EmpDuty != null)
{
strSql.Append("EmpDuty='" + model.EmpDuty + "',");
}
else
{
strSql.Append("EmpDuty= null ,");
}
if (model.EmpBirth != null)
{
strSql.Append("EmpBirth='" + model.EmpBirth + "',");
}
else
{
strSql.Append("EmpBirth= null ,");
}
if (model.BirthNote != null)
{
strSql.Append("BirthNote='" + model.BirthNote + "',");
}
else
{
strSql.Append("BirthNote= null ,");
}
int n = strSql.ToString().LastIndexOf(",");
strSql.Remove(n, 1);
strSql.Append(" where EmpName='" + model.EmpName + "'");
int rowsAffected = DbHelperSQL.ExecuteSql(strSql.ToString());
if (rowsAffected > 0)
{
return true;
}
else
{
return false;
}
}刪除里面 dalemp.DeleteEmp(id) 的代碼:
/// <summary>
/// 刪除一條數據
/// </summary>
public bool DeleteEmp(string ID)
{
StringBuilder strSql = new StringBuilder();
strSql.Append("delete from Fm_EmpInfo ");
strSql.Append(" where EmpName='" + ID + "'");
int rowsAffected = DbHelperSQL.ExecuteSql(strSql.ToString());
if (rowsAffected > 0)
{
return true;
}
else
{
return false;
}
}免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。