您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
001、制作一個完整的網站,需要三方面的內容:
前端:html、css、javascript(jquery)
數據庫:sql server
動態部分:.NET(環境)、C#(編程語言)、Visual Studio(開發工具)
002、在IIS服務器上,靜態的網頁(html)會直接被IIS發送到瀏覽器端;而動態網頁(aspx)則是由IIS將aspx交由.net進行處理,最后由IIS返回HTML的內容。
003、分清3個概念:html的標簽、標簽的屬性、標簽的屬性值

4、在HTML中,空格用 表示;版本符號用 © 表示。
5、在HTML中,注釋用<!-- -->表示;在CSS中,注釋用/**/表示;在javascript中,注釋用//表示。
6、在HTML中,我以前知道<br/>是換行、<hr/>是水平線,但是我并不知道<hr/>還可以設置size(相當于高度)、width(寬度)、align(默認是居中對齊)屬性。
<div >
<hr size="20" ;120px"/>
</div>

7、雖然有些HTML標簽有自己的屬性用來設置標簽的外觀,但是在實際的開發過程中,不會用它們自己的屬性去做外觀處理,而是用CSS。
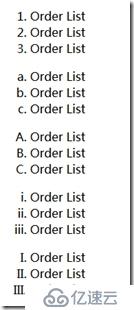
ol標簽有自己的type樣式。
<ol type="1">
<li>Order List</li>
<li>Order List</li>
<li>Order List</li>
</ol>
<ol type="a">
<li>Order List</li>
<li>Order List</li>
<li>Order List</li>
</ol>
<ol type="A">
<li>Order List</li>
<li>Order List</li>
<li>Order List</li>
</ol>
<ol type="i">
<li>Order List</li>
<li>Order List</li>
<li>Order List</li>
</ol>
<ol type="I">
<li>Order List</li>
<li>Order List</li>
<li>Order List</li>
</ol>

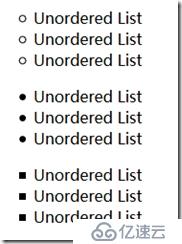
對于ul而言,circle表示空心圓,disc表示實心圓,square表示方塊。
<ul type="circle">
<li>Unordered List</li>
<li>Unordered List</li>
<li>Unordered List</li>
</ul>
<ul type="disc">
<li>Unordered List</li>
<li>Unordered List</li>
<li>Unordered List</li>
</ul>
<ul type="square">
<li>Unordered List</li>
<li>Unordered List</li>
<li>Unordered List</li>
</ul>

8、在Form表單中,有get和post兩種方式傳輸數據:其中,get適合于傳Id、類型、標識等數據量小、安全系數低的數據,速度較快;而post則適合傳輸數據量較大、安全系數大的數據,但速度比較慢。

9、在存在單選按鈕時,最好是通過單擊單選按鈕的文字就可以將單選按鈕選中,應該利用lable標簽的for屬性。
<form>
性別:
<input type="radio" name="sex" id="m"/><label for="m">男</label>
<input type="radio" name="sex" id="f"/><label for="f">女</label>
</form>

10、Id是前端瀏覽器使用的,而name是后端服務器使用的。
11、軟謀的徐老師:
大家處在初學階段,一定要通過寫博客多總結,這是提升自己很好的一種方式,今天你知道了昨天不知道的東西,將它寫成文字整理出來,你會非常有成就感,也會切切實實感覺到自己的進步,知識積少成多,寫的內容多了,也就成了大牛了
12、勿在浮沙筑高塔
萬丈高樓平地起
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。