溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本例是用簡單角色驗證方式來通過用戶登錄后,獲取用戶角色,每種角色可以通過[Authorize(Roles = "admin,user")]在Action上來控制訪問的權限,也就是說,只有屬性這個角色才能訪問這個Action。
道先添加Microsoft.AspNetCore.Authentication.Cookies引用
在StartUp.cs的Configure方法中添加
//為驗證添加中間件
app.UseCookieAuthentication(new CookieAuthenticationOptions
{
//驗證方案名稱
AuthenticationScheme = "loginvalidate",
//沒有權限時導航的登錄action
LoginPath = new Microsoft.AspNetCore.Http.PathString("/login"),
//訪問被拒絕后的acion
AccessDeniedPath = new Microsoft.AspNetCore.Http.PathString("/Home/NoPermission"),
AutomaticAuthenticate = true,
AutomaticChallenge = true,
SlidingExpiration = true
});
HomeController中的登錄的action實現
using System.Collections.Generic;
using System.Linq;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Authorization;
using System.Security.Claims;
namespace webAuth.Controllers
{
/// <summary>
/// 本Controller允許admin和user兩種角色可以訪問
/// </summary>
[Authorize(Roles = "admin,user")]
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
/// <summary>
/// aobout只允許user角色訪問
/// </summary>
/// <returns></returns>
[Authorize(Roles = "user")]
public IActionResult About()
{
var id = User.Claims.SingleOrDefault(c => c.Type == ClaimTypes.Sid).Value;
ViewData["Message"] = "UserID:"+ id;
return View();
}
/// <summary>
/// contact只允許admin角色訪問
/// </summary>
/// <returns></returns>
[Authorize(Roles = "admin")]
public IActionResult Contact()
{
var id=User.Claims.SingleOrDefault(c => c.Type == ClaimTypes.Sid).Value;
ViewData["Message"] = "UserID:"+ id;
return View();
}
public IActionResult NoPermission()
{
return View();
}
/// <summary>
/// 允許所有登錄者
/// </summary>
/// <param name="returnUrl">如果用戶訪問的不是登錄頁,returnUrl將把這個url傳進來,待登錄成功后返回這個地址</param>
/// <returns></returns>
[AllowAnonymous]
[HttpGet("login")]
public IActionResult Login(string returnUrl)
{
//判斷是否驗證
if (!HttpContext.User.Identity.IsAuthenticated)
{
//把返回地址保存在前臺的hide表單中
ViewBag.returnUrl = returnUrl;
}
ViewBag.error = null;
return View();
}
/// <summary>
/// 允許所有登錄者
/// </summary>
/// <param name="username">用戶名</param>
/// <param name="password">密碼</param>
/// <param name="returnUrl">返回u</param>
/// <returns></returns>
[AllowAnonymous]
[HttpPost("login")]
public IActionResult Login(string username, string password, string returnUrl)
{
//從數據庫驗證用戶,關取出用戶所需要信息
var users = new List<dynamic>() {
new { ID = 1, UserName = "zsf",Password="111", Name = "張三豐", RoleTypeID = 1, RoleType = "admin", RoleTypeName = "管理員" },
new { ID = 2, UserName = "zwj",Password="222", Name = "張無忌", RoleTypeID = 2, RoleType = "user", RoleTypeName = "普通用戶" }
};
var user = users.SingleOrDefault(u => u.UserName == username && u.Password == password);
if (user!=null)
{
//登錄成功后,設置聲明
var claims = new Claim[] {
new Claim(ClaimTypes.UserData,username),
new Claim(ClaimTypes.Role,user.RoleType),
new Claim(ClaimTypes.Name,user.Name),
new Claim(ClaimTypes.Sid,user.ID.ToString())
};
HttpContext.Authentication.SignInAsync("loginvalidate", new ClaimsPrincipal(new ClaimsIdentity(claims, "Cookie")));
HttpContext.User = new ClaimsPrincipal(new ClaimsIdentity(claims));
return new RedirectResult(returnUrl == null ? "/" : returnUrl);
}
else
{
ViewBag.error = "用戶名或密碼錯誤!";
return View();
}
}
}
}
Login.cshtml頁面如下:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>登錄</title>
<link href="~/lib/bootstrap/dist/css/bootstrap.css" rel="stylesheet" />
<style>
.col-md-12 {
text-align: center;
margin-top: 10px;
}
.input-group {
width: 300px;
margin: 0 auto;
}
.input-group-addon{
width:80px;
}
</style>
</head>
<body>
<form method="post" action="/login">
<div class="container">
<div class="row" >
<div class="col-md-12">
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">用戶名</span>
<input type="text" class="form-control" name="username" aria-describedby="basic-addon1">
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">密碼</span>
<input type="password" class="form-control" name="password" aria-describedby="basic-addon1">
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="input-group" >
<input type="hidden" value="@ViewBag.returnUrl" name="returnUrl" />
<button type="submit" class="btn btn-primary" >登錄</button>
</div>
</div>
</div>
@if (ViewBag.error != null)
{
<font color="red">@ViewBag.error</font>
}
</div>
</form>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="~/lib/jquery/dist/jquery.js"></script>
</body>
</html>如果在其他頁面使用User,可以像下面這樣使用
<span>當前用戶:@User.Identity.Name</span>
當然也可以從User中查到其他登錄時存儲的Claim的值
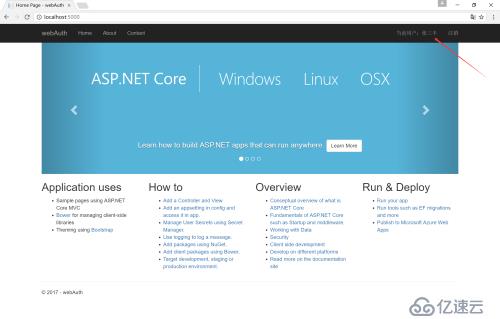
登錄成功后

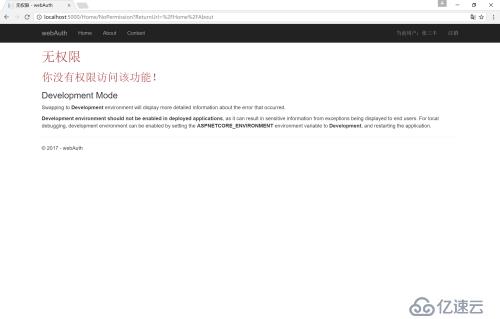
登錄成功后訪問沒有權限頁面(當然可以不讓這種角色看到不能訪問的鏈接)

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。