您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在smobiler中可以通過相對布局或者絕對布局實現自適應不同手機分辨率。
例如實現下圖中的布局,圖中的布局實際可以分成3個部分,部分1可以使用Title控件,部分2可以使用Panel(在Panel中加入IconMenuView可以實現圖中效果,本文不具體說明),部分3 使用ToolBar控件,具體見下文。


??
絕對布局
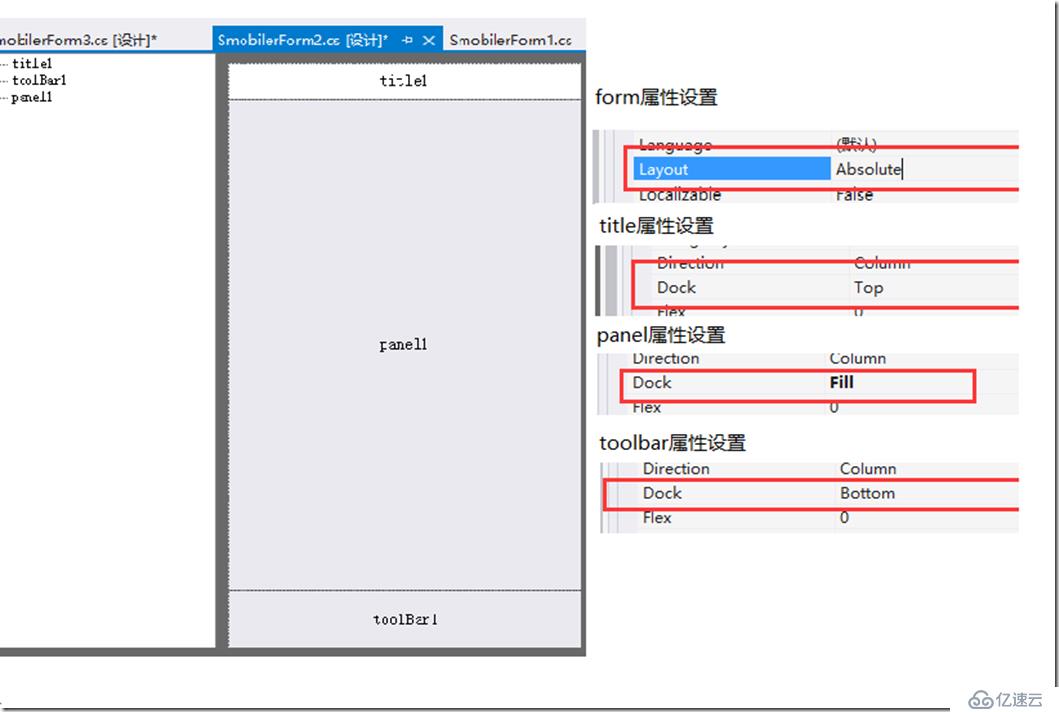
新建窗體,窗體的Layout屬性設置Absolute,首先在窗體中拖入一個Title控件,dock屬性設置Top,再拖入以ToolBar控件,dock屬性設置Bottom,最后再拖入一個Panel控件,dock屬性設置Fill。

這樣Title一直處于窗體的頂部,ToolBar處于底部,而Panel始終撐滿剩余的空間。
注:
1.dock屬性只在絕對布局下生效
2.需要注意控件拖入的順序,上述的步驟中如果先拖入Panel再拖入ToolBar設置dock屬性后,Panel控件會覆蓋toorbar控件
3.絕對布局參考https://www.smobiler.com/guide/layout.aspx
相對布局
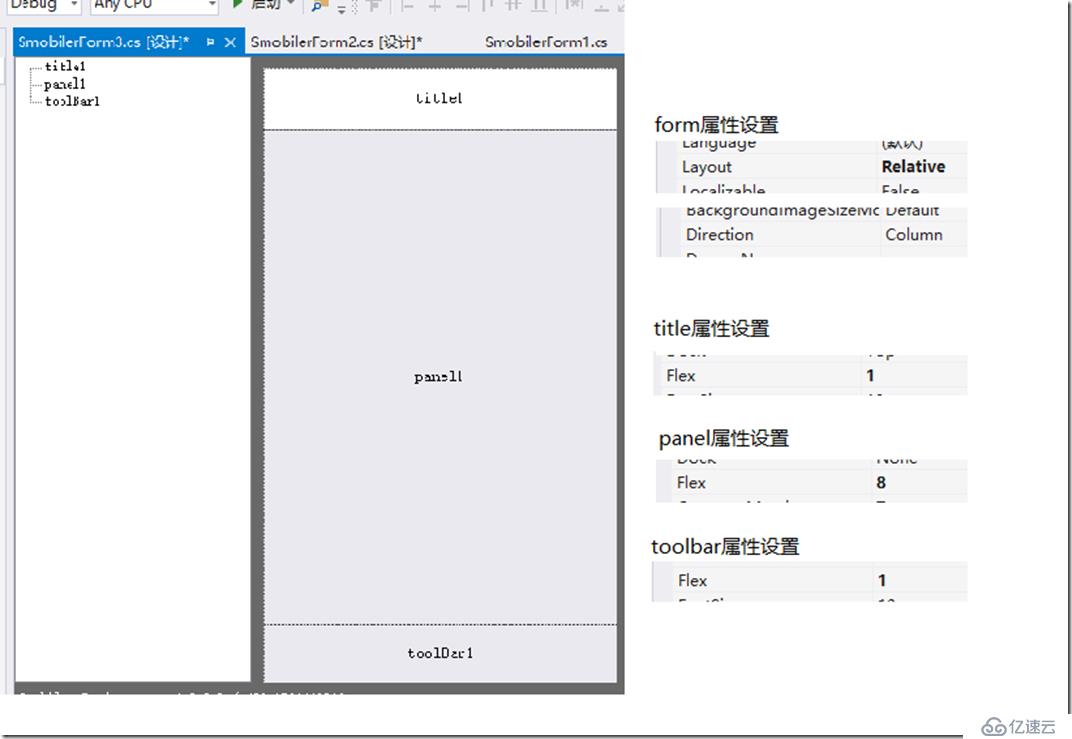
新建窗體,窗體的Layout屬性設置Relative,窗體的Direction設置Column,接著在窗體中拖入一個Title控件,一個Panel控件,一個ToolBar控件,將這個三個控件的Flex屬性分別設置為1,8,1。

窗體的Direction設置Column是為了讓窗體中的控件垂直排列,Flex是比例因子,用于控制控件在窗體中的高度,Title的Flex為1,其高度占窗體高度的1/10,panel占8/10,toolbar占1/10.
注:
1.Flex比例因子,只在相對布局下生效
2.需要注意控件的拖入順序
3.相對布局參考 https://www.smobiler.com/guide/layout1.aspx???
上述兩種布局都可以使得Title一直處于窗體的頂部,ToolBar處于底部,而Panel始終撐滿剩余的空間,不會出現因手機屏幕分辨率導致的控件未能撐滿屏幕。
補充:窗體大小和屏幕分辨率是自適應 ,Form若設置寬300,高500,顯示的時候判斷300為手機的寬來對應顯示,即手機屏幕的寬度對應300?? 所以若是18:9的顯示屏 對應的Form為寬300,高600
彩蛋
Smobiler中Label控件如何根據內容自適應大小呢?
在相對布局下Label控件可根據文本自動撐大控件,具體實現:
1.將窗體的Layout屬性設置Relative(或者Panel的Layout屬性設置Relative);
2.在窗體(或者Panel)中拖入label控件,Size設置(0,0)即可實現。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。