您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一簡介
amCharts 是一個致力于圖表組件開發的公司,公司地址在立陶宛首都維爾紐斯,2004年開始推出圖表和地圖組件。截至目前,amCharts提供了JavaScript/HTML5 Charts、Javascript/HTML5 Stock Chart、JavaScript Maps三種圖表組件。
amCharts支持柱狀圖、條形圖、線形圖、面積圖、燭臺圖、雷達等基本圖形。
amCharts功能特點:圖表可以為動畫或靜態
價值軸能夠扭轉
線性或對數軸的價值尺度
定制描述任何數據點
設置和數據可以通過直接從一個HTML文件
二.操作amCharts常用對象
1.valueAxis對象:表示圖標的Y軸,使用方法:var valueAxis=new AmCharts.ValueAxis();
2.categoryAxis對象:表示圖表的X軸,用法:var categoryAxis=new AmCharts.categoryAxis();
3.Legend對象:表示在圖表的上方或者下方顯示,圖例的顏色就是對應線條的顏色,用法:var legend=new AmCharts.Legend();
4.Guide對象:表示一條跟Y軸平行的線,或者是矩形,用法:var guide=new AmCharts.Guide();
5.Scrollbar對象:表示可以選擇圖表顯示的區域,用法var chartScrollbar = new AmCharts.ChartScrollbar();
6.Graph對象:表示對象對象,必須有的屬性,用法:var graph = new AmCharts.AmGraph();
7.Chart對象:是核心對象,用法: chart = new AmCharts.AmSerialChart();
8.chartCursor對象:表示設置鼠標的形狀和樣式,用法: var chartCursor = new AmCharts.ChartCursor();
三.各個對象下有許多屬性,比如:
(1)valueAxis對象的常用屬性:
axisColor:軸的顏色,用法: valueAxis.axisColor = "#ccc";
axisThickness:軸的寬度,用法:valueAxis.axisThickness=2;
gridAlpha:軸的透明度,用法:valueAxis.gridAlpha=0.5;
tickLength:軸從下到上向左或向右伸出來的延長線,用法:valueAxis.tickLength=0;
tittle:軸的名稱;
logarithmic:是否為對數函數分布,一般軸的刻度是均勻劃分的,當該屬性設置為true的時候,刻度分布成對數形式,用法:valueAxis.logarithmic = true;
gridCount:最大刻度個數。用法:valueAxis.gridCount;
unit:單位。用法:valueAxis.unit=“%”;
inside:軸的刻度值顯示在里面還是外面。用法: valueAxis.inside = "true";
Position:軸的位置,默認在左側,用法:valueAxis.position=“left”;
其他對象的屬性值,還在繼續整理中,以后繼續補充完善....
使用這些對象及對象的某些屬性,簡單實現圖表顯示功能:
window.onload=function(e){
var json=[
{"name":"文章1","value":"35"},
{"name":"文章2","value":"60"},
{"name":"文章3","value":"22"},
{"name":"文章4","value":"65"},
{"name":"文章5","value":"35"},
{"name":"文章6","value":"22"},
{"name":"文章7","value":"43"},
{"name":"文章8","value":"55"},
{"name":"文章9","value":"15"}
]
var average = 45;//為了測試例子隨便給的數值
var zhibiaoObj=document.getElementById('zhibiao');
var zongtiObj=document.getElementById('zongti');
var xianshiObj=document.getElementById('xianshi');
var xianshiObj1=document.getElementById('xianshi1');
zongtiObj.addEventListener("click", GetSerialChart1,false);
zhibiaoObj.addEventListener("click", GetSerialChart2,false);
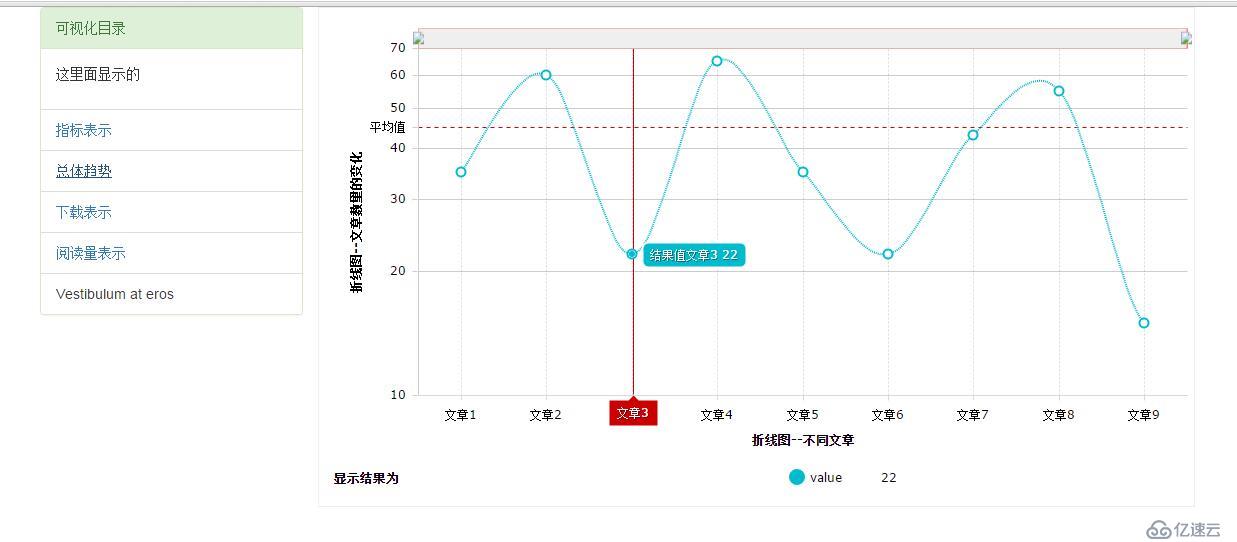
function GetSerialChart1(){
xianshiObj.style.display="none";
xianshiObj1.style.display="inline-block";
chart = new AmCharts.AmSerialChart(); //chart為核心對象
chart.dataProvider = json;
chart.categoryField = "name";//指定X軸由哪個字段決定
chart.color="black";//設置圖標顏色,X軸與Y軸的字體顏色
var categoryAxis = chart.categoryAxis;
categoryAxis.dashLength = 2;
categoryAxis.gridAlpha = 0.15;
categoryAxis.axisColor = "#DADADA";
categoryAxis.title="折線圖--不同文章";
var valueAxis = new AmCharts.ValueAxis();
valueAxis.axisColor = "#ccc";
valueAxis.dashLength = 1;
valueAxis.title = "折線圖--文章數量的變化";
valueAxis.gridAlpha = 0.2; //刻度線透明度
chart.addValueAxis(valueAxis);
var guide = new AmCharts.Guide();// 是一條與Y軸平行的線
guide.value = average;
guide.lineColor = "#Cf0000";
guide.dashLength = 4;
guide.label = "平均值";
guide.lineAlpha = 1;
valueAxis.addGuide(guide);
var graph = new AmCharts.AmGraph();
graph.type = "smoothedLine";//圖像類型,有line,column,smoothedLine
graph.bullet = "round"; //圖像的節點類型。
graph.dashLength=1;//繪制圖像時延時,默認為0秒,設置正整數時,可以看到動態效果。
graph.bulletColor = "#FFFFFF";//節點的填充顏色
graph.bulletBorderColor = "#00BBCC";//節點的邊框顏色
graph.bulletBorderThickness = 2;//節點邊框厚度
graph.bulletSize = 9;//節點大小
graph.title = "value";
graph.valueField = "value";
graph.lineThickness = 2;
graph.lineColor = "#00BBCC";//圖像線顏色
//鼠標移入提示信息
graph.balloonText = "結果值`category` `value`"; //文本節點的內容
chart.addGraph(graph);
legend = new AmCharts.AmLegend();
legend.align = "center";
legend.markerType = "circle";
legend.title="顯示結果為";
chart.addLegend(legend);
// WRITE
chart.write("xianshi1");
};
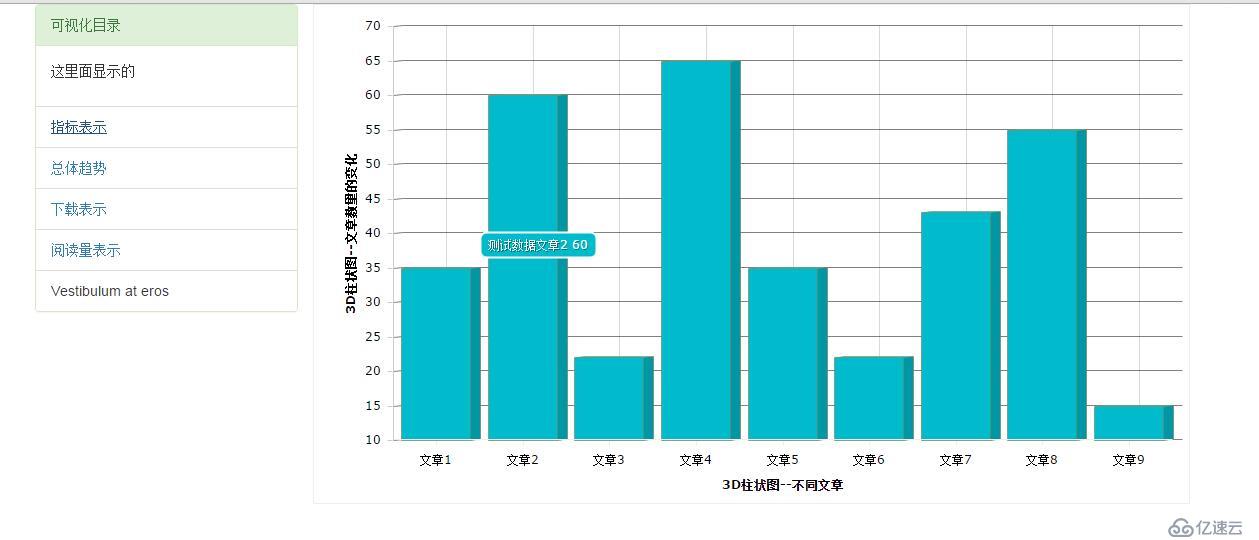
function GetSerialChart2(){
xianshiObj.style.display="inline-block";
xianshiObj1.style.display="none";
chart = new AmCharts.AmSerialChart();
chart.dataProvider = json;
chart.categoryField = "name";
//圖像是否XY軸互換,默認為false,讓圖像順時針旋轉90度,則設置為true;
chart.rotate = false;
//設置3d圖像的厚度值
chart.depth4D = 10;
//設置3D圖像時,使用旋轉角度角度
chart.angle = 5;
var categoryX = chart.categoryAxis;
categoryX.axisColor = "#efefef";//X軸的顏色
categoryX.gridColor="black";
categoryX.title = "3D柱狀圖--不同文章";
var valueAxis = new AmCharts.ValueAxis();
valueAxis.axisColor = "#ccc"; //Y軸線顏色
valueAxis.title = "3D柱狀圖--文章數量的變化"; //標題
valueAxis.gridAlpha = 0.5; //Y軸線透明度
chart.addValueAxis(valueAxis);
var graph = new AmCharts.AmGraph();
graph.title = "value";
graph.valueField = "value";
graph.type = "column";
graph.balloonText = "測試數據`category` `value`";
graph.lineAlpha =0.3; //邊框透明度
graph.fillColors = "#00BBCC"; //填充顏色
graph.fillAlphas = 1;
chart.addGraph(graph);
chart.write("xianshi");
};
}

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。