您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
好久沒寫文章了,今天小碼哥在前輩面前落慫了,但也學了點東西,彌補自身知識的欠缺。
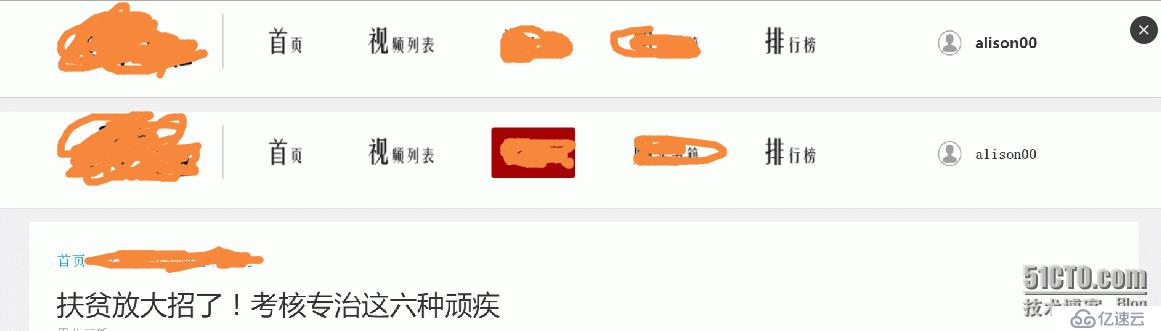
最近在做一個項目的時候,由于用到第三方框架的原因,好多自己寫的頁面在框架中跳轉頁面的時候不是碰到跨域問題就是碰到其他一些稀奇古怪的問題。今天就又碰到一個讓我感覺無從著手的問題。那就是在一個超鏈接上通過URL跳轉頁面,目標頁面是一個由iframe引入的有頭有尾的完整頁面嵌套進當前頁面的一個操作。悲劇由此發生,當點擊超鏈接的時候,發生如下圖:
這樣的兩個頭部導航的問題。當然還有兩個頁底的問題。就不貼圖了。
就醬紫,小碼哥遭到了前輩的鄙視,55555555.該問題該如何解決呢?
前輩支招,說,在點擊超鏈接引入iframe時,讓超鏈接地址直接替換當前頁面的URL地址,不就OK了嘛,,好吧,,且看代碼:
JS如下:window.top.location.href="指向iframe的URL地址";改代碼的意思就是讓鏈接直接替換掉頂層窗口的URL地址。
就上面一句搞定!!!
其實,在前端開發中,就嵌套iframe的時候,還有好多問題,比如像控制引入的iframe下的某個元素實現控制iframe父級窗口里的某個元素的時候,該如何操作呢?
當然,方法肯定是有的,IT都曉得,不懂問百度。
但小碼哥,為了加深自己印象,喜歡寫下來,讓自己記得更牢靠。
JS代碼有如下控制語句,小碼哥就用JQuery方法寫了,比較簡單:
$(window.parent.document).find();
上面這句代碼是要寫在iframe里的JS里的。就是通過JS控制iframe里的某個元素,在iframe的父級窗口中通過find方法,找到父級窗口所在的HTML里的某個元素,已達到控制其執行某個事件的目的。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。