您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
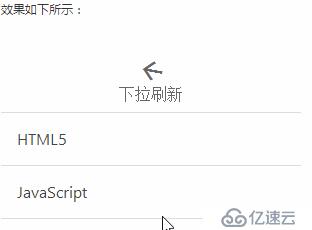
在做項目的時候一般會遇到下拉刷新的功能,我不知道大家平時是怎么實現的。因為我們現階段使用的是 ionic,所以我就學習了一下利于框架去實現下拉刷新的功能。下面給家說一下怎么用ionic實現頁面的下拉刷新吧。

具體的實現請看下面的源碼:
ion-refresher : 即為下拉刷新的圖標;
pulling-text=“下拉刷新” 這里的問題可以隨意更換,喜歡就好;
on-refresh=”doRefresh()” 這個便是當下拉的時候我們要執行的方法,這里便是刷新頁面的數據。
<body ng-app="starter" ng-controller="actionsheetCtl" > <ion-pane> <ion-content > <ion-refresher pulling-text="下拉刷新" on-refresh="doRefresh()"></ion-refresher> <ion-list> <ion-item ng-repeat="item in items" ng-bind="item.name"></ion-item> </ion-list> </ion-content> </ion-pane></body>
$scope.items[ ] 這個是頁面剛進來的數據
doRefresh () 顯然這個是當你要刷新的時候所執行的方法
item.json 這個就是當你點擊刷新后我們就要從新獲取數據 這個json就是最近的數據,項目中就是你要從新從服務器拿一次數據并且更新到客戶端。
angular.module('starter', ['ionic']).run(function($ionicPlatform) {
$ionicPlatform.ready(function() {
// Hide the accessory bar by default (remove this to show the accessory bar above the keyboard
// for form inputs)
if(window.cordova && window.cordova.plugins.Keyboard) {
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
}
if(window.StatusBar) {
StatusBar.styleDefault();
}
});}).controller( 'actionsheetCtl',['$scope','$timeout' ,'$http',function($scope,$timeout,$http){
$scope.items=[
{
"name":"HTML5"
},
{
"name":"JavaScript"
},
{
"name":"Css3"
}
];
$scope.doRefresh = function() {
//注意改為自己本站的地址,不然會有跨域問題
$http.get('http://www.aliyue.net/demo_source/item.json')
.success(function(newItems) {
$scope.items = newItems;
})
.finally(function() {
$scope.$broadcast('scroll.refreshComplete');
});
};}])[
{
"name":"菜鳥教程"
},
{
"name":"www.aliyue.net" } ]今天就介紹到這里,小伙伴自己動手試試吧,改天給大家分享 ionic怎么實現上滑加載更多。祝大家學習愉快。 有什么疑問可以加群找我討論。歡迎大家哦!
=============================
小月博客:http://www.aliyue.net
小月博客web技術交流 308649768
=============================
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。