溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
以下body部分:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Explaining the Ddocument Ob Model</title> <link href="style08.css" type="text/css" rel="stylesheet" /> </head> <body> <h2> What is the Document object Model?</h2> <p> The <abbr title="Worle Wide Web Consortium">W3C</abbr> defines the <abbr title="Object Model">DOM</abbr> as: </p> <blockquote cite="http://www.w3.org/DOM/"> <P> A platform- and language-neutral interface that will allow programs and scripts to dynamically access and update the content,structure and styles of documents. </p> </blockquote> <p> It is an <abbr title="Application Programming Interface">API</abbr> that can be used to navigate <abbr title="eXtensible Markup Language">XML</abbr> documents. </p> <script src="test.js"></script> </body> </html>
以下是js部分:
function addLoadEvent(func){ //不管在頁面加載完畢執行多少個函數,都應付自如
var oldonload = window.onload;
if(typeof window.onload != 'function'){
window.onload = func;
}else{
window.onload = function(){
oldonload();
func();
}
}
}
function displayAbbreviations(){
//檢查兼容性
if(!document.getElementsByTagName||!document.createElement||!document.createTextNode) return false;
var abbreviations = document.getElementsByTagName("abbr"); //取得所有縮略詞
if(abbreviations.length < 1) return false;
var defs = new Array();
for(var i=0; i < abbreviations.length; i++){ //遍歷這些縮略詞
var current_abbr = abbreviations[i];
var definition = current_abbr.getAttribute("title");
var key = current_abbr.lastChild.nodeValue;
defs[key] = definition;
}
var dlist = document.createElement("dl"); //創建定義列表
for( key in defs){ //遍歷定義
var definition = defs[key];
var dtitle = document.createElement("dt"); //創建定義標題
var dtitle_text = document.createTextNode(key);
dtitle.appendChild(dtitle_text);
var ddesc = document.createElement("dd"); //創建定義描述
var ddesc_text = document.createTextNode(definition);
ddesc.appendChild(ddesc_text); //把它們添加到定義列表
dlist.appendChild(dtitle);
dlist.appendChild(ddesc);
}
var header = document.createElement("h3"); //創建標題
var header_text = document.createTextNode("Abbreviations");
header.appendChild(header_text);
document.body.appendChild(header); //把標題添加到頁面主體
document.body.appendChild(dlist); //把定義列表添加到主體
}
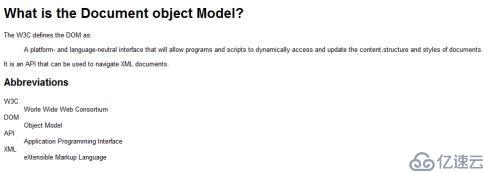
addLoadEvent(displayAbbreviations);頁面預覽效果:

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。