小程序按鈕點擊變色的方法:1.創建微信小程序項目;2.在index.wxml文件中添加按鈕組件代碼;3.在index.wxss文件里添加兩種按鈕樣式;4.在index.js文件中添加交互代碼來測試效果;5.保存編輯的代碼并進行調試即可。

具體操作步驟如下:
1、首先在創建一個微信小程序項目。

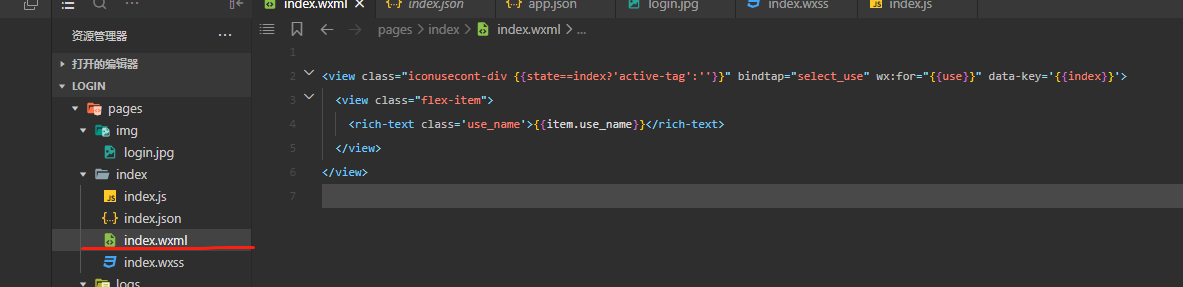
2、在pages包下的index目錄中index.wxml文件里添加按鈕組件代碼<button>來實現一個簡單的按鈕。
<view class="iconusecont-div {{state==index?'active-tag':''}}" bindtap="select_use" wx:for="{{use}}" data-key='{{index}}'> <view class="flex-item">
<rich-text class='use_name'>{{item.use_name}}</rich-text>
</view>
</view>
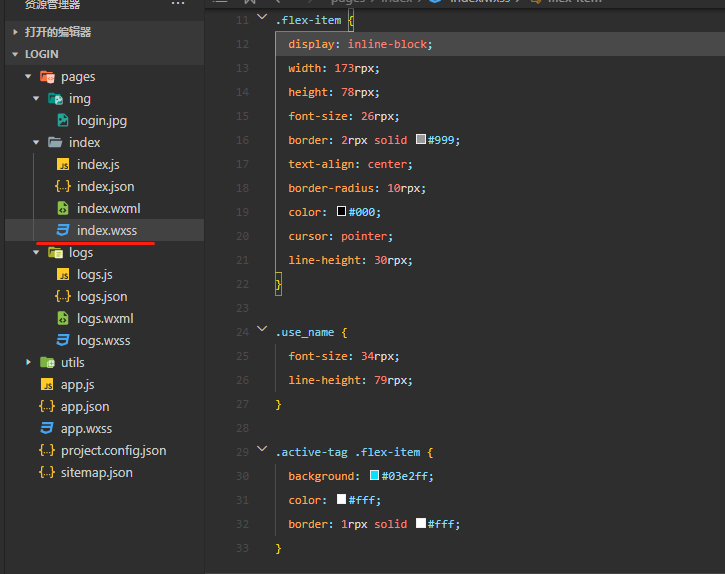
 3、在pages包下的index目錄中index.wxss文件里添加兩種按鈕樣式,實現點擊后改變的區別。
3、在pages包下的index目錄中index.wxss文件里添加兩種按鈕樣式,實現點擊后改變的區別。
/* 樣式 */
.iconusecont-div {
display: inline-block;
width: 32%;
text-align: center;
margin-top: 30rpx;
}
.flex-item {
display: inline-block;
width: 173rpx;
height: 78rpx;
font-size: 26rpx;
border: 2rpx solid #999;
text-align: center;
border-radius: 10rpx;
color: #000;
cursor: pointer;
line-height: 30rpx;
}
.use_name {
font-size: 34rpx;
line-height: 79rpx;
}
.active-tag .flex-item {
background: #03e2ff;
color: #fff;
border: 1rpx solid #fff;
}

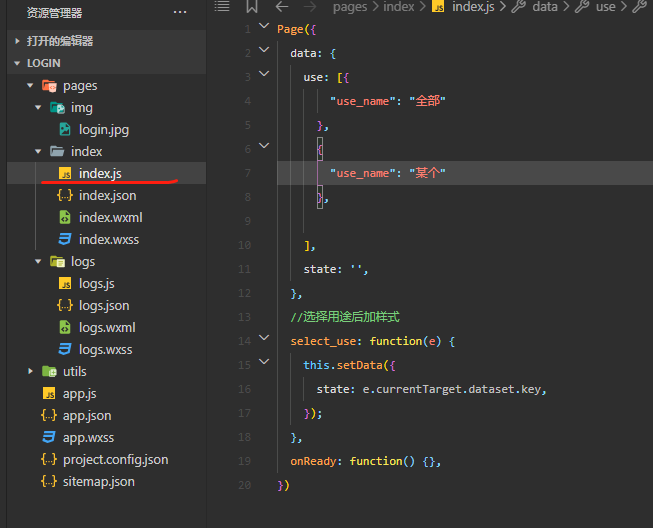
4、在pages包下的index目錄中index.js文件添加交互代碼來測試按鈕是否可以點擊后變色。
Page({ data: {
use: [{
"use_name": "全部"
},
{
"use_name": "某個"
},
],
state: '',
},
//選擇用途后加樣式
select_use: function(e) {
this.setData({
state: e.currentTarget.dataset.key,
});
},
onReady: function() {},
})

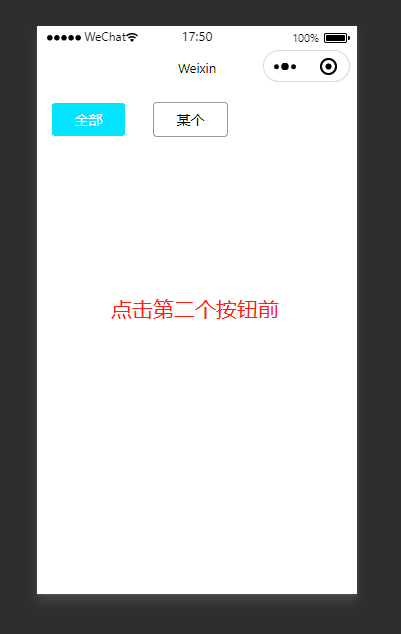
5、最后保存編輯的代碼進行調試,保存快捷鍵【Ctrl+S】。
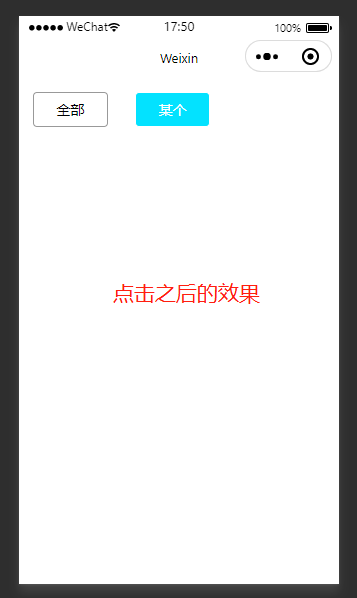
在開發工具左側即可看到設計效果,點擊按鈕前效果:

點擊按鈕后,如果按鈕背景顏色改變,說明設置成功。