您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下通過sortable實現鼠標對元素重新排序的方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
jQuery UI插件中的sortable方法可以使用鼠標對列表或網格中的元素進行重排列,它可以指定元素重排列期間的元素樣式或者出現返回可排序元素的id值數組
jQuery UI包含了許多維持狀態的小部件,所以說無論是創建高度交互的web應用程序還是向頁面添加一個日期選擇器控件,jQuery UI都是一個完美的選擇。而且所有的 jQuery UI 小部件都使用相同的模式,所以只學會其中一個,其他的小部件也將會使用。今天我們將要介紹jQuery UI中一個強大的插件,它的功能主要用于排序。接下來在文章中為大家詳細介紹,希望對大家有所幫助。

jQueryUI提供了sortable()方法,可以使用鼠標對列表或網格中的元素進行重新排序。
它有兩種形式使用:
$(selector,context).sortable(options)方法
$(selector,context).sortable(“action”,[params])方法
$(selector,context).sortable(options)方法
表示聲明的HTML元素包含可互換的元件。該選項參數為對象,指定重新排序期間涉及的元素的行為
例:使用占位符
設置當排序動作發生時,空白占位符的CSS樣式
外部引入jQuery UI插件
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"rel = "stylesheet"> <script src = "https://code.jquery.com/jquery-1.10.2.js"></script> <script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
代碼:
#sortable { list-style-type: none; margin: 0;
padding: 0; width:360px; }
#sortable li { margin: 0 3px 3px 3px; padding: 0.4em;
padding-left: 1.5em; font-size: 17px; height: 16px; }
.highlight {
border: 1px solid #333;
font-weight: bold;
font-size: 45px;
background-color: #ccc;
}
.default {
background: #b7ecf3;
border: 1px solid #DDDDDD;
color: #444;
}
</style>
<script>
$(function() {
$( "#sortable" ).sortable({
placeholder: "highlight"
});
});
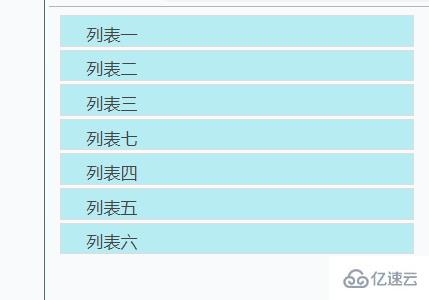
</script>效果圖如下:

$(selector,context).sortable(“action”,[params])方法
可以執行對可排序的元素,例如,以防止位移的動作。該操作在第一個參數中指定為字符串,并且可選,可以基于給定的操作提供一個或多個參數。
基本上,這里的動作只不過是jQuery方法,我們可以以字符串的形式使用它們
例:使用toArray()方法
此方法按排序順序返回可排序元素的id值數組。此方法將Options作為參數,以自定義序列化或排序順序
<style>
#sortable{ list-style-type: none; margin: 0;
padding: 0; width:300px; float:left;}
#sortable li{ margin: 0 3px 3px 3px; padding: 0.4em;
padding-left: 1.5em; font-size: 17px; height: 16px; }
.default {
background:#b7ecf3;
border: 1px solid #DDDDDD;
color: #333333;
}
</style>
<script>
$(function() {
$('#sortable').sortable({
update: function(event, ui) {
var productOrder = $(this).sortable('toArray').toString();
$("#sortable-1").text (productOrder);
}
});
});
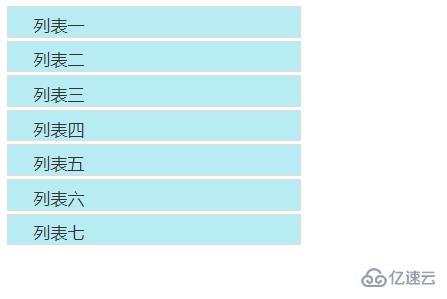
</script>效果圖:

以上是通過sortable實現鼠標對元素重新排序的方法的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。